Page speed alludes to how rapidly your substance loads when somebody visits a page on your site. In no way related to site speed, page speed addresses the stacking season of a particular page.
There are various variables that can impact page speed. Probably the most significant include:
- The number of pictures, recordings, and different media documents are contained on the page
- What subjects and modules are introduced on your site
- Your site’s (and the particular page’s) coding and server-side contents
These components influence your page stacking speed and thusly your site’s UX. All things considered, guests disdain slow-stacking pages and are bound to click away from them.
Why is page speed important?
With regards to page stacking speed, consistently counts. As a matter of fact, Google research shows that while stacking times increment from one to three seconds, the likelihood of a skip (the guest leaving immediately) increments by 32%.
In the event that the page requires five seconds to stack, the likelihood of a skip ascends by 90%:
All in all, on the off chance that your pages don’t stack inside a couple of moments, it fundamentally builds the opportunity that guests will leave your site. Moreover, assuming your site pages are languid, that can hurt your capacity to drive commitment and transformations.
Page speed likewise assumes a vital part in Site design improvement (Website optimization). Google thinks about a wide assortment of elements while choosing how to rank site pages.
Be that as it may, speed is a significant positioning sign for both work area and versatile quests.
Another explanation page speed matters is on the grounds that it can impact purchasers’ view of your image. Assuming your site pages take too lengthy to even consider stacking or anything turns out badly during the cycle, it can make you look amateurish, and your site inconsistent.
To run an exceptionally viable site, in this way, it’s important to zero in on upgrading page speed. The most vital phase in doing that is sorting out how your pages are presently performing.
How to Measure Page Speed
Prior to rolling out any improvements to your webpage, you’ll have to measure your pages’ exhibition. There are different apparatuses you can use to test and gauge page speed. Two famous arrangements are Pingdom Site Speed Test and GTmetrix, which are both fledgling cordial choices.
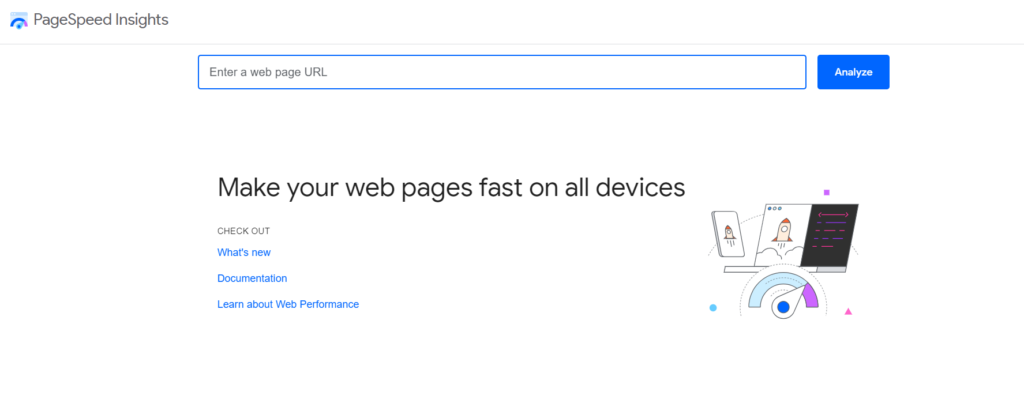
Be that as it may, we suggest beginning with Google PageSpeed Insights of knowledge. This is a simple to-utilize apparatus that empowers you to quantify and test the speed of your pages on both work area and cell phones.
Besides, as a Google-upheld instrument, it can assist you with ensuring you’re raising a ruckus around town benchmarks expected for high output situations.
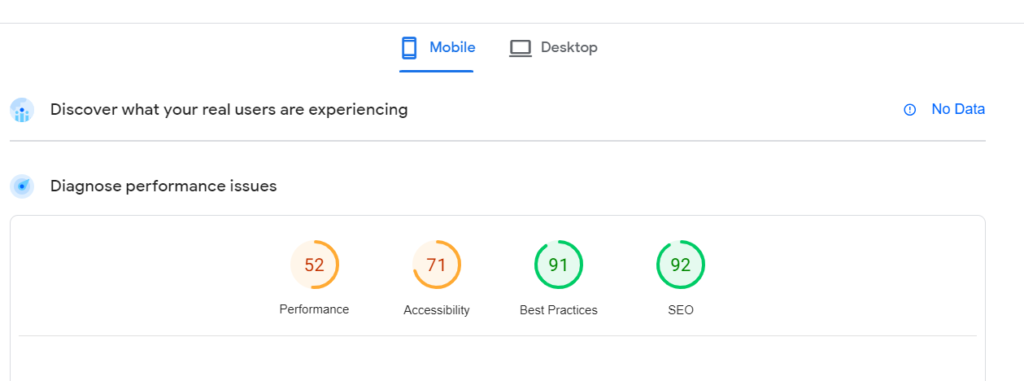
To utilize PageSpeed Insights of knowledge, basically enter the URL of the page you need to test into the text field, and choose the Examine button:

PageSpeed Experiences will then, at that point, investigate the substance on your page, and score it on a size of 0 to 100. Beneath your score, you’ll find a rundown of ideas on ways you can further develop page stacking speed:
9 Methods for further developing Page Stacking Velocity
Now that you comprehend the significance of page speed and how to test your site’s exhibition, now is the right time to chip away at working on this key measurement.
Considering that, we should investigate nine simple methods for making your pages load quicker.

1. Choose a performance-optimized hosting solution.
The facilitating supplier you use assumes a significant part in your site’s administration and execution. That incorporates its page speeds.
Quite possibly of the most obviously terrible misstep you can make is agreeing to fair facilitating to get a lower month to month rate.
Modest facilitating frequently means lackluster showing.It can mean splitting resources between different locales on an over-trouble server, which can end up focusing on your page stacking tim
Then again, there are a small bunch of execution centered facilitating arrangements you can utilize, for example, SiteGround and Kinsta that give a strong stage intended to speed.
Generally, these suppliers don’t offer shared facilitating, and that implies you won’t ever need to stress over different sites depleting your pool of possible assets.
2. Compress and optimize your images
Pictures assist with upgrading the presence of your site pages and increment the nature of your substance.
In this way, one of the most straightforward ways of speeding up is to pack and enhance your pictures. This can incorporate changing their document designs, empowering languid stacking, and compacting pictures through lossy or lossless pressure.
By decreasing your pictures’ record sizes, you can lessen their ‘weight’, at last assisting your pages with stacking all the more rapidly. There are an assortment of picture streamlining modules you can use for this reason, like WP Smush.
After you introduce and enact this module, it will consequently resize and pack your pictures without influencing their quality. It incorporates highlights for lossless pressure, sluggish stacking, and in any event, enhancing pictures in mass.
Another extremely powerful module for WordPress sites is the SiteGround Analyzer module. It offers strong picture pressure choices that can lessen your picture size by up to 85% without compromising picture quality.
Moreover, the module gives a choice to utilizing the WebP picture design, lethargic stacking, and other picture streamlining highlights that can essentially diminish your media size and further develop your stacking speed. The module is totally free and simple to utilize.
On the off chance that you’re not involving WordPress as your CMS, you should attempt with tinypng.com or Attrock, which can decrease your picture estimates somewhere in the range of 25% to 80%, and a free site application called Squoosh.
3. Reduce your redirects.
Too many sidetracks on your site can truly hurt stacking times. Each time a page diverts elsewhere, it delays the HTTP solicitation and reaction process.
Obviously, at times diverts might be important, for example, while you’re moving to another area. Be that as it may, disposing of superfluous sidetracks on your site can result in altogether lower page stacking times.
There are one or two methods for diminishing sidetracks in WordPress. One is to abstain from making superfluous ones while building inside connections and menus. Another is ensuring your High Level Space (TLD) settle with a limit of one redirection.
Assuming you really want assistance recognizing diverts that are mistakenly set up on your site, you can utilize the Patrick Sexton Divert mapper instrument:
This will reveal any copy diverts. You can likewise utilize an instrument like Shouting Frog to distinguish all the sidetracks on your site and where they lead to.
This ought to make it more straightforward to recognize diverts that aren’t filling a need. Then you can erase the ones you don’t require through your site’s .htaccess document.
4. Cache your web pages.
Storing is one of the best ways of accelerating your pages. Reserving stores duplicates of your webpage’s documents, limiting the turn out required for the server to produce and serve a site page to a guest’s program.
Storing your pages can assist with bringing Time down to First Byte (TTFB), by requiring the server to utilize less assets to stack a page.
There are different ways of storing your pages. You can do this at the server level, implying that your host handles it for you.
Another choice is to utilize a storing module, for example, W3 Complete Reserve, which is a free WordPress module that makes storing your pages speedy and simple. After you introduce and enact it, just explore to General Settings > Page Reserve and select the Empower choice.
You can likewise exploit WP Rocket, a strong storing module that will support your stacking time and streamline your PageSpeed Experiences score and Center Web Vitals in only a couple of snaps.
Additionally, the module applies 80% of web execution best practices upon initiation – the ideal instrument to save time and make your webpage quicker.
One more valuable answer for your WordPress site is the free SiteGround Streamlining agent module that offers strong storing advances, for example, dynamic reserving, object storing, document based reserving, and other reserving settings. These can make your site load up to 20% quicker than similar modules.
5. Enable browser caching.
Program storing is one more type of reserving you can use to further develop page stacking speeds. This procedure empowers the program to store an assortment of data, including templates, pictures, and JavaScript documents, so it doesn’t need to reload the whole page each time a client visits it.
Like W3 All out Reserve, WP Rocket is a strong storing module you can use on your WordPress site. It utilizes page reserving and store pre-stacking to improve the speed of your pages, and make lightning-quick stacking times. WP Rocket is a premium module, with an assortment of valuing plans to browse.
Program storing is additionally presented by the free SiteGround Analyzer module and it’s not difficult to use for both non-specialized and experienced site proprietors the same.
6. Use defer loading for your CSS and JavaScript files.
Your site is comprised of CSS and JavaScript records. These contents can stack either simultaneously or nonconcurrently.
Simultaneously implies that the documents load each in turn, according to the pattern in which wherein they show up on your site page.
With this technique, when the program experiences a content, it will quit stacking different components on the page until that record has been completely stacked first.
Alternately, offbeat stacking empowers different records to stack simultaneously, which can accelerate the page’s exhibition. Setting this up includes taking out render-obstructing assets.
On the off chance that you’re utilizing WordPress, you could either utilize a mix of the Autoptimize and Async JavaScript modules to effortlessly deal with this errand.
You could likewise go for the most clear choice and use WP Rocket. The module incorporates three successful highlights to advance CSS and Javascript documents: Eliminate unused CSS, Burden JavaScript conceded, and Defer JavaScript execution.
You just have to empower the choices, and the module will deal with the record enhancement.
Another choice is the free SiteGround Analyzer module. It incorporates many highlights for advancing CSS and JavaScript records – CSS and JavaScript blend, conceding the stacking of render-obstructing JavaScript, and numerous others.
7. Minify CSS, JavaScript, and HTML.
Advancing the manner in which your records burden can assist with further developing page stacking speed. Essentially, so can minifying your CSS, JavaScript, and HTML code.
This implies eliminating superfluous spaces, characters, remarks, and other unnecessary components to lessen the size of the documents.
Diminishing your documents’ sizes likewise makes it simpler to join them. The outcome is cleaner code, and more slender site pages that heap quicker.
Obviously, searching through each line of code for every one of your site’s records isn’t precisely effective.
All things being equal, you can minify your CSS, JavaScript, and HTML with a free module: Autoptimize all things considered. This famous module makes it simple to naturally total and minify your contents and styles:
Taking into account the wide assortment of highlights and settings it offers, designing this module can a piece overpower from the beginning. To make your occupation more straightforward, go ahead and look at this aide on the best way to set up Autoptimize on your site.
To save yourself a few time and exertion, you can attempt the SiteGround Enhancer module which offers compelling minification feaetures (in addition to other things). You can empower HTTML, CSS, and JavaScript minification in a single tick to make your documents more lightweight.
8. Leverage a content delivery network (CDN).
A Substance Conveyance Organization (CDN), likewise alluded to as a ‘content dispersion organization’, is an organization of servers that can assist with further developing page stacking speed. It does this by facilitating and conveying duplicates of your site’s static substance from servers situated across the globe.
A CDN works with, as opposed to instead of, your host. Notwithstanding the server that has your essential site, you can use a CDN to disperse duplicates of your site’s records among decisively picked server farms.
This can expand execution, by decreasing the distance information demands need to go among programs and your host’s servers. By stacking the substance for a website page from a server near every guest, a CDN lessens network dormancy and produce lower TTFBs.
You have an assortment of CDN choices to look over, one of which is picking a host that gives a CDN you can empower it straightforwardly from your own dashboard.
9. Eliminate unnecessary plugins.
Not all modules are made equivalent. Having such a large number of modules on your site can cause superfluous swell that dials it back.
Moreover, modules that are obsolete or aren’t very much kept up with can represent a security danger, and even present similarity gives that hamper execution.
Subsequently, it’s a shrewd plan to limit the quantity of modules you use on your WordPress site. Obviously, quite possibly of the simplest method for doing this is by impairing and erasing any modules you don’t presently utilize.